HTML ஆவணத்தின் கட்டமைப்பு:
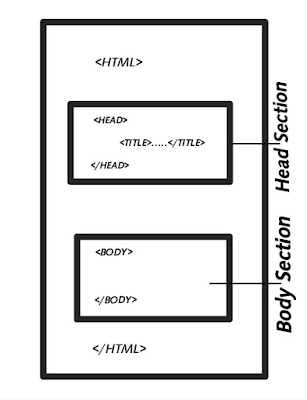
ஒவ்வொரு HTML ஆவணமும் <HTML> என்னும் குறி ஓட்டுடன் தொடங்க வேண்டும். இந்தக் குறி ஒட்டு(Tags), இதன் பின்னர் வருவது HTML ஆவணம் என்பதைத் தெரிவிக்கிறது. ஒரு HTML ஆவணம் இரண்டு பகுதிகளைக் கொண்டது. அவையாவன:
1. தலைப் பகுதி (Head Section)
2. உடல் பகுதி (Body Section)
1. தலைப் பகுதி (Head Section) :
தலைப் பகுதி ஆவணத்தின் தலைப்பைக் குறிப்பதற்குப் பயன்படுகிறது. இது <HEAD> என்னும் குறி ஒட்டுடன் தொடங்குகிறது. இதில் <TITLE> என்னும் குறி ஒட்டைத் தொடர்ந்து ஆவணத்தின் தலைப்பைக் கொடுக்க வேண்டும். இந்தத் தலைப்பு உலவியின் தலைப்புப் பட்டையில் காட்டப்படும். தலைப்பு </TITLE> என்னும் முடிவுக் குறி ஒட்டுடன் முடிவடைகிறது. தலைப்பகுதியை முடிக்க </HEAD> என்னும் முடிவுக் குறி ஒட்டைப் பயன்படுத்த வேண்டும்.
$ads={1}
உடல் பகுதி (Body Section) :
உடல் பகுதியில் <BODY> என்னும் குறி ஒட்டைத் தொடர்ந்து ஆவணத்தின் உரைப் பகுதி இருக்கும். இது </BODY> என்னும் முடிவுக் குறி ஒட்டுடன் முடிவடைகிறது. ஆவணத்தின் உடல் பகுதி பல HTML குறி ஒட்டுகளைக் (Tags) கொண்டிருக்கும். சில குறி ஒட்டுகள் உரையின் வரிகளை வடிவூட்டல் செய்வதற்குப் பயன்படுத்தப்படுகின்றன. சில குறி ஒட்டுகள் படங்கள், அட்டவணைகள் மற்றும் படிவங்களைச் சேர்ப்பதற்கும், இணைப்புகளை உருவாக்குவதற்கும் பயன்படுத்தப்படுகின்றன. ஆவணத்தின் இறுதியிலுள்ள </HTML> என்னும் முடிவுக் குறி ஒட்டு HTML ஆவணம் முடிவடைகிறது என்பதைக் குறிக்கிறது.
HTML ஆவணத்தின் அடிப்படை கட்டமைப்பைக் காட்டுகிறது.
இங்கு <TITLE> குறி ஒட்டு(Tags), <HEAD>... </HEAD> குறி ஒட்டுகளுக்கு இடையில் வருகிறது. இவை இரண்டு குறி ஒட்டுகளும் <HTML>... </HTML> குறி ஒட்டுகளுக்கு இடையில் வருகின்றன. இதே போல் <BODY> குறி ஒட்டும் <HTML>... </HTML> குறி ஒட்டுகளுக்கு இடையில் வருகிறது. இத்தகையக் குறி ஒட்டுகள் உள்ளமைக் குறி ஒட்டுகள் (Nestedtags) என்று அழைக்கப்படுகின்றன. HTML ஆவணத்தில் உள்ளமைக் குறி ஒட்டுகள் அடிக்கடி பயன்படுத்தப்படுகின்றன. உள்ளமைக் குறி ஒட்டுகளை எழுதும் போது ஒரு உறுப்பு முழுவதும் மற்றொரு உறுப்பின் உள்ளே இருக்க வேண்டும் என்பதைக் கவனத்தில் கொள்ள வேண்டும்.
குறி ஒட்டுகளை எந்த எழுத்துக்களில் தட்டச்சு செய்ய வேண்டும் ?
பெரும்பாலான உலவிகள் பெரிய எழுத்து, சிறிய எழுத்து, இரண்டும் கலந்தவை என்பதைப் பொருட்படுத்துவதில்லை. <HTML>, <html> அல்லது <HtMI> என்னும் குறி ஒட்டுகள் ஒரே முடிவையே தருகின்றன.
HTML நிரலை (Program) உருவாக்குதல்:
HTML குறி ஒட்டுகளைப் பயன்படுத்தி முதல் வலைப் பக்கத்தை உருவாக்குவோம்.
Step-1 Start Programs →Accessories → Notepad என்னும் கட்டளை மூலம் Notepad டைத் திறக்கவும்.
Step-2 கீழ்க்காணும் HTML குறிமுறையை Notepad சாளரத்தில் உள்ளிடவும்.
Step-3 இப்பொழுது File பெட்டியில் Save என்பதைக் கிளிக் செய்தால் Save As உரையாடல் பெட்டி தோன்றும். அதில் File name பெட்டியில் MyFirstWebpage.html என்று தட்டச்சு செய்து Save பொத்தானைக் கிளிக் செய்யவும். இங்கு .html என்னும் விரிவு இது HTML கோப்பு என்பதைக் காட்டுகிறது.
HTML நிரலை (Program) இயக்குதல்:
HTML ஆவணத்தை உருவாக்கியப் பின் அதை வலை உலவியின் மூலம் பார்வையிடலாம்.
Step-1 Internet Explorer என்னும் வலை உலவியைத் திறக்கவும்.
Step-2 அதில் File Open என்பதைக் கிளிக் செய்யவும். கீழ்க்கண்ட படத்தில் உள்ளவாறு Open உரையாடல் பெட்டி திரையில் தோன்றும்
Step-3 Open பெட்டியில் முழு வழியுடன் கூடிய கோப்பின் பெயரைத் தட்டச்சு செய்து OK பொத்தானைக் கிளிக் செய்யவும். வழி தெரியாத பொழுது Browse பொத்தானைக் கிளிக் செய்து கோப்பைத் தேர்ந்தெடுக்கலாம். அப்பொழுது தோன்றும் உரையாடல் பெட்டி கீழே காட்டப்பட்டுள்ளது.
தேவையான கோப்புறையையும், பொத்தானைக்(Button) கிளிக் செய்யவும். கோப்பையும் தேர்ந்தெடுத்து Open பொத்தானைக்(Button) கிளிக் செய்யவும்.
Internet Explorer ஆனது கீழே கொடுக்கப்பட்டுள்ள பக்கத்தைத் திரையில் காண்பிக்கும்.
இந்தப் பக்கத்தில் நாம் எழுதிய குறி ஒட்டுகள் காட்டப்படாததையும், Internet Explorer சாளரத்தின் தலைப்புப் பட்டையில் தலைப்பு காட்டப்பட்டுள்ளதையும் காணலாம். வெவ்வேறு உலவிகள் இந்தக் குறி ஒட்டுகளை சற்று வித்தியாசமாகக் கையாளுகின்றன. அதனால் ஒரே கோப்பு, உலவியைப் பொறுத்து சற்று மாறுபட்டுத் தோற்றமளிக்கும் என்பதை நினைவில் கொள்ள வேண்டும்.
HTML ஆவணத்தைத் தயாரிக்கும் போது கவனத்தில் கொள்ள வேண்டியவை:
1. HTML ஆவணம் <HTML> மற்றும் </HTML> என்னும் குறி ஒட்டுகளுக்கு இடையில் இருக்க வேண்டும்.
2. <TITLE> மற்றும் </TITLE> என்னும் குறி ஒட்டுகள் <HEAD> மற்றும் </HEAD> என்னும் குறி ஒட்டுகளுக்கு இடையில் இருக்க வேண்டும்.
3. <BODY> மற்றும் </BODY> என்னும் குறி ஒட்டுகள் </HEAD> என்னும் குறி ஒட்டுக்குப் பின்னர் எழுதப்பட வேண்டும்.
$ads={2}
4. மற்ற அனைத்துக் குறி ஒட்டுகளும் <BODY> மற்றும் </BODY> என்னும் குறி ஒட்டுகளுக்கு இடையில் இருக்க வேண்டும்.
5. அனைத்து HTML ஆவணங்களும் ".htm" அல்லது "html" என்னும் விரிவுடன் சேமிக்கப்பட வேண்டும்.
6. < > என்ற குறியீடுகளுக்கு இடையில் எழுதுவது தொடக்கக் குறி ஒட்டு. </> என்ற குறியீடுகளுக்கு இடையில் எழுதுவது முடிவுக் குறி ஒட்டு ஆகும்.